

Position
Design Research Assistant
Role
UI/UX Designer & Front-end Developer
Project date
August 2020
ui-ux-design
Worked to develop a health application prototype with a team of researchers. Application designed for user testing and proof of concWept. Developed and executed design research methodology to aid in UI/UX design development.

Individuals with diabetes are given guidelines to follow to help live a healthier lifestyle; however, those guidelines are often difficult to understand and are not accompanied by information regarding how to better adhere to them.
How do we help individuals with diabetes to lead a healthier lifestyle?
Assumptions
Individuals with diabetes are not adhering to the necessary health guidelines
Part of the reason why people do not follow the guidelines is because they do not know how
Presently, if an individual with diabetes wants to receive custom guidance on how to better adhere to the necessary guidelines, they need to go to a nutritionist or an expert.
People do not go to nutritionists because of the high cost.
If people had custom guidance, they would follow it
Prior to me joining the project, there was an initial proof of concept application built that was used for user testing.
Users felt...
The design felt outdated.
It didn’t feel like a mobile app.
It wasn’t clear what the point of the application was.
It was difficult to navigate through the platform
The majority of user’s reported that they saw value in the technology but would not use it.
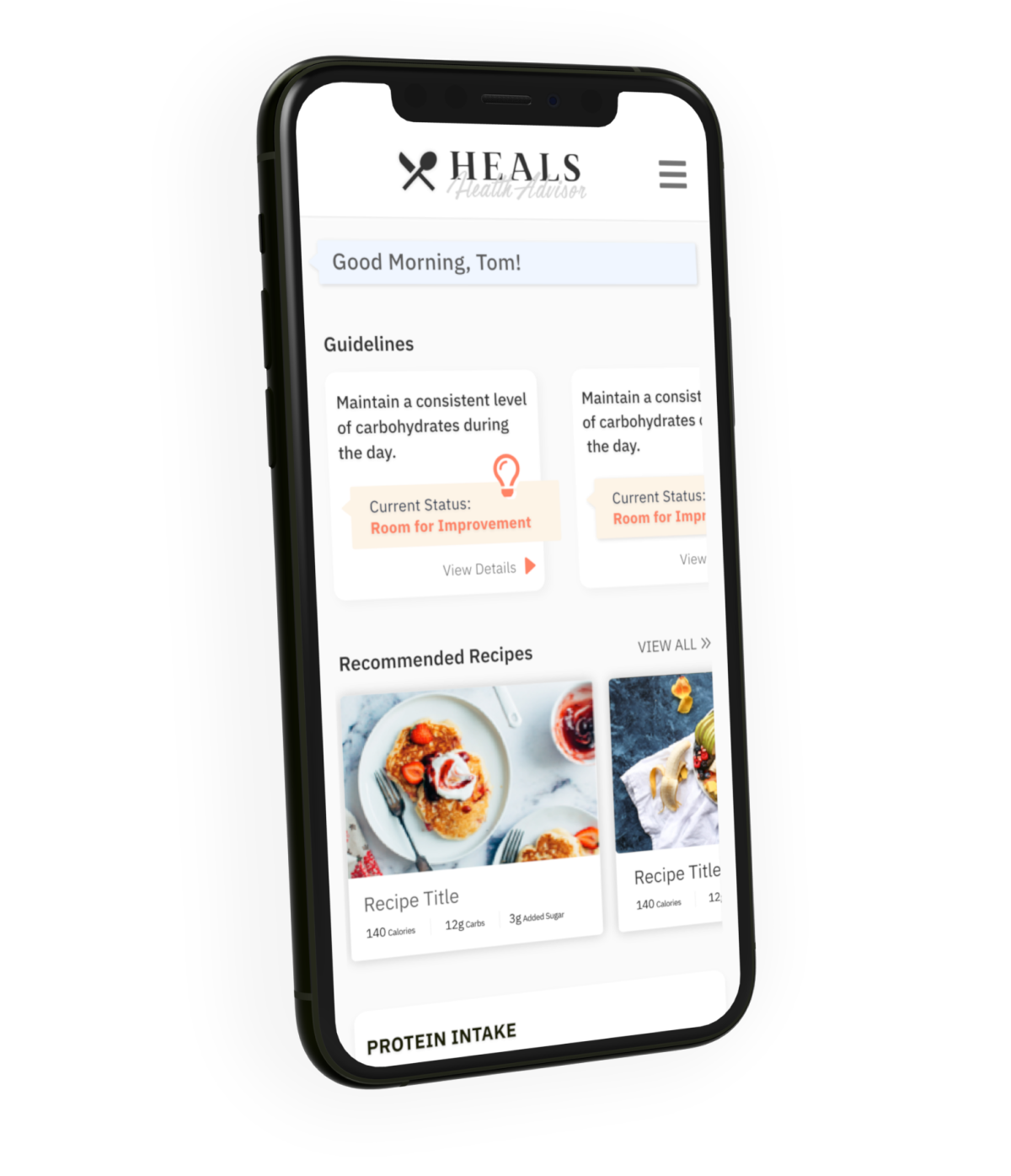
Central navigation that is easy to access.
Once in the different areas of the application, there is a lot of great information available for the user.
The sitemap is simple but breaks up the information into clear areas that make sense for the end-user.
The application has no clear ‘homepage’ or landing page. To get information, the user must click into the different spaces.
The chat feature is only accessible through the main menu.
While the designated spaces are well-organized, there is no easy way to jump between them.
The information provided is detailed, but it lacks a clear hierarchy.
How to differentiate the personalized content from the scripted/standard information?
UI/UX Should
Communicate Authority, Inform, Build/Alter Behavior(s), Empower, Promote a Healthier Lifestyle, Encourage
Solution Requirements
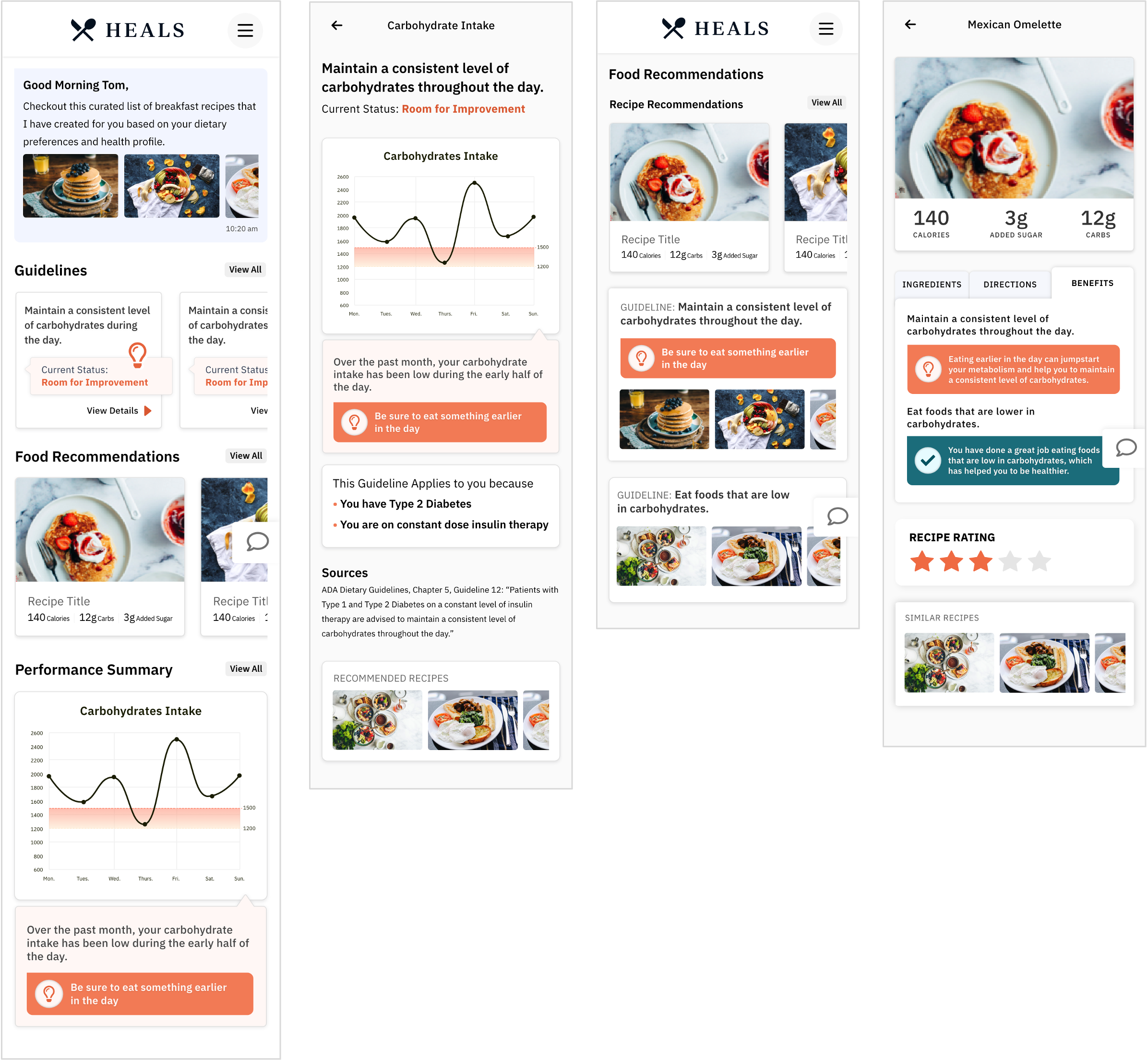
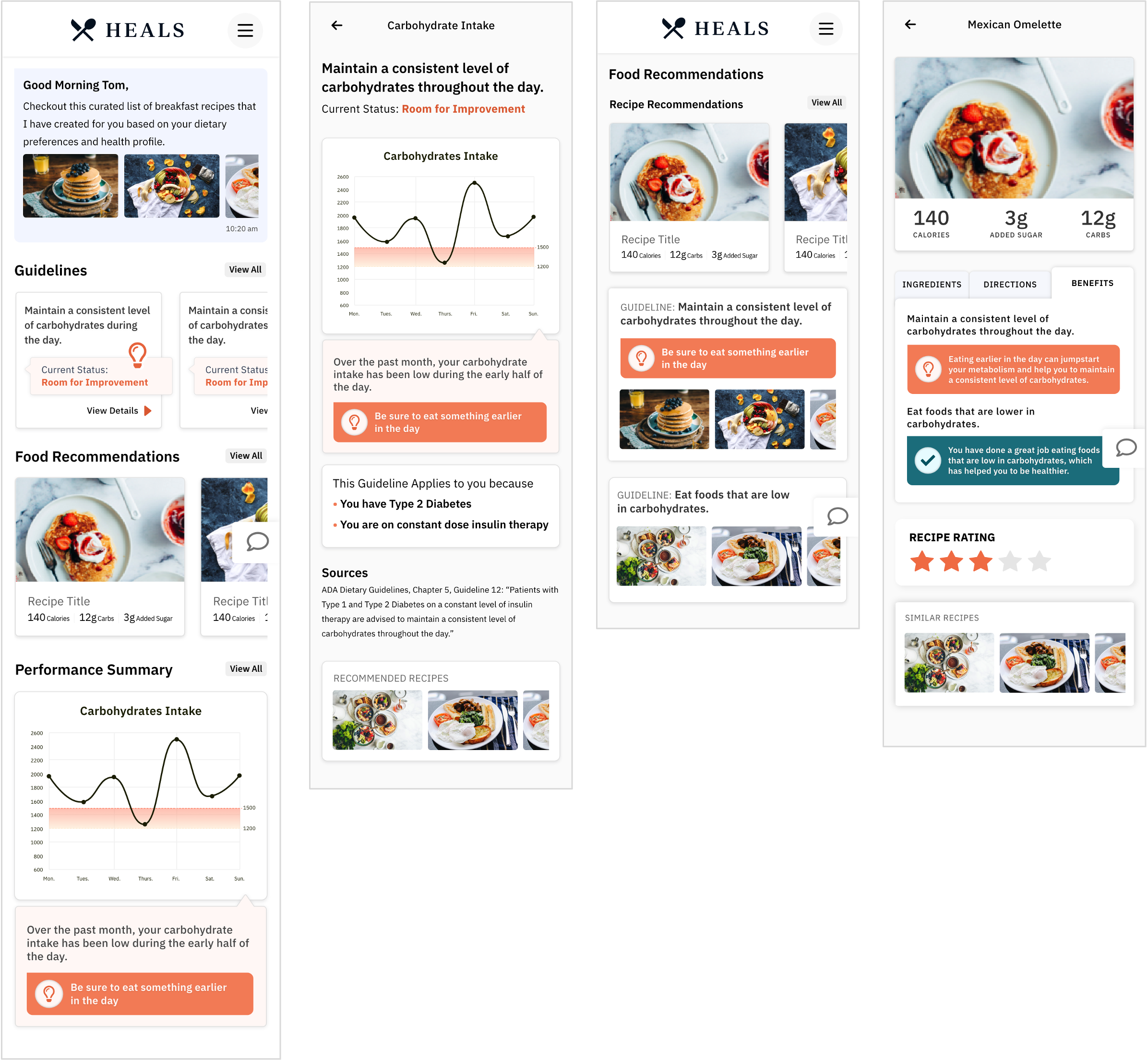
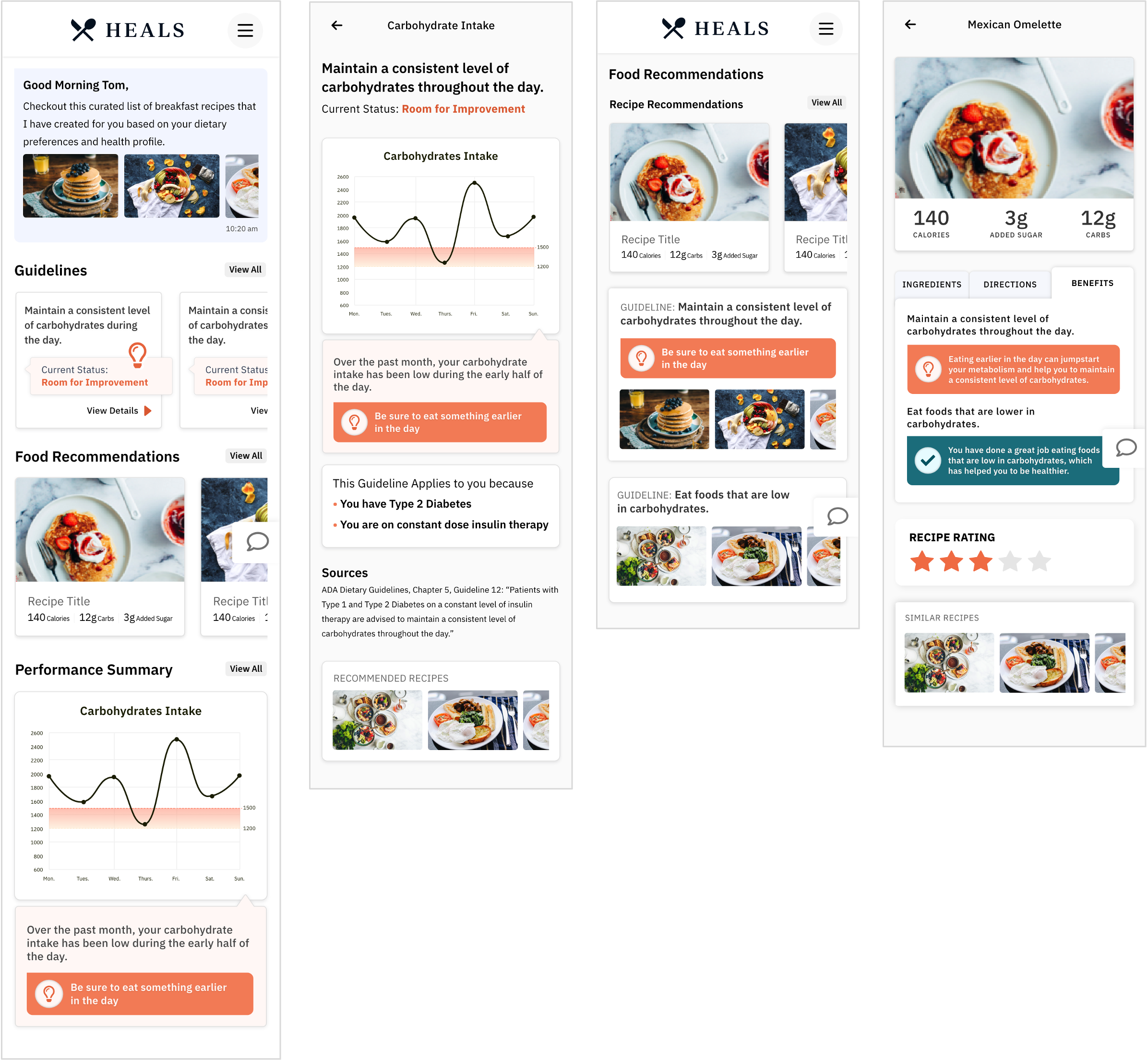
Should differentiate the personalized content from the rest.
Not all personalized content should be considered equal—we want to highlight where the ‘why’ is provided.
When the why is being provided, it should be clear what it is about.
The end solution should be accessible.
Feedback should be positive and negative—when seeking to alter behaviors, it is just as important to tell people what they are doing that is correct.
Other research methods done, but not showcased here in this case study
Competitive analysis of similar software
Looked specifically at AI software and behavior-altering/habit-building software.
Visual research and frequency mapping for color palette
Curated a series of images related to the platform's key initiative and used them to construct a color palette based on the results from a frequency analysis.
Informal discussions with nutritionists
We conducted several informal interviews with a nutritionist to get their insight into how to make the application as useful to people with diabetes as possible.

A health application that provides personalized advice for individuals with diabetes. The application should provide a detailed analysis of the individual’s behaviors and use that knowledge to make suggestions about their diet. The application should be able to be fully integrated with a food logger system, and it should provide recommendations in the form of written advice or recipes.
Personalized information and advice will be provided to the individual by an AI Health Advisor. This information should be seen as most important and given the greatest weight within the end design. The application will contain advice at varying levels of personalization. For example, a user will be shown the guidelines that are most relevant to them; however, those guidelines come from a pre-defined list. The personal experience comes through in the ‘why.’ The novelty of the application is the ability to provide the individual with the ‘why.’